This article describes how to setup a continuous integration pipeline in GitLab for your Vue.js app. Learn how to automate your deployment to GitLab pages in a few easy steps.
GitLab pages is a great way to host simple web applications and is easy to integrate into GitLab’s continous integration (CI) pipeline.
Create a new Vue.js app
We will use Vue CLI to create a new Vue.js app:
npm install -g @vue/cli vue create my-example-project
After this initial setup is complete, a skeleton for your Vue.js app is created in my-example-project\. Fortunately, it already contains a git repository so you can simply configure your GitLab URL and are good to go:
cd example-project git remote add origin [email protected]:<username>/<project-name>.git
Next, we create the configuration file for GitLab’s CI pipeline with the following content:
pages: image: node:latest stage: deploy script: - npm install --progress=false - npm run build - rm -rf public - mkdir public - cp -r dist/* public artifacts: expire_in: 1 day paths: - public only: - master
Simply save this file as .gitlab-ci.yml in the project’s root directory.
Finally, we add a Vue.js configuration file:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/<project-name>/'
: '/'
}
Make sure to replace <project-name> with the name of your GitLab project (as seen in the URL).
Add both files to git and push your changes to GitLab:
git add . git commit -m "Add CI configuration files" git push --set-upstream origin master
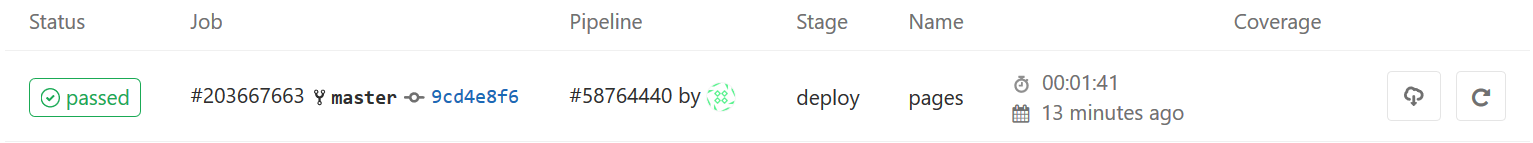
After you have pushed your changes, go to your GitLab project and check the CI build status (“CI / CD” > “Jobs”). It should look like this:

You can configure GitLab pages under “Settings” > “Pages”. There you will also find the URL to your hosted web app. It should look like this:

I had trouble with the .gitlab-ci.yml of record on the Vue app deployment how-to page but using your simple boilerplate I was good to go. Obrigado!
This was useful to me, many thanks for writing it. Note that it wasnt clear to me that the Vue.js config file is “vue.config.js“.
quick and easy, and working (mid 2022) tutorial. thanks 🙂